With 2023 around the corner, it’s about this time each year where we evaluate various trends we’re encountering and the ones we think will become commonplace for web design in 2023.
Except this time, we’re doing things a bit different. We’ve seen one trend catch our attention that far outweighs others in importance and popularity.
We’ll call it the “no-code revolution”.
And we think it’s important enough in shaping the industry that it deserve its own article. Also, I’m intrigued by the possibilities of this technology and I’m sure you will be too.
So let’s get started.
What Is Webflow?
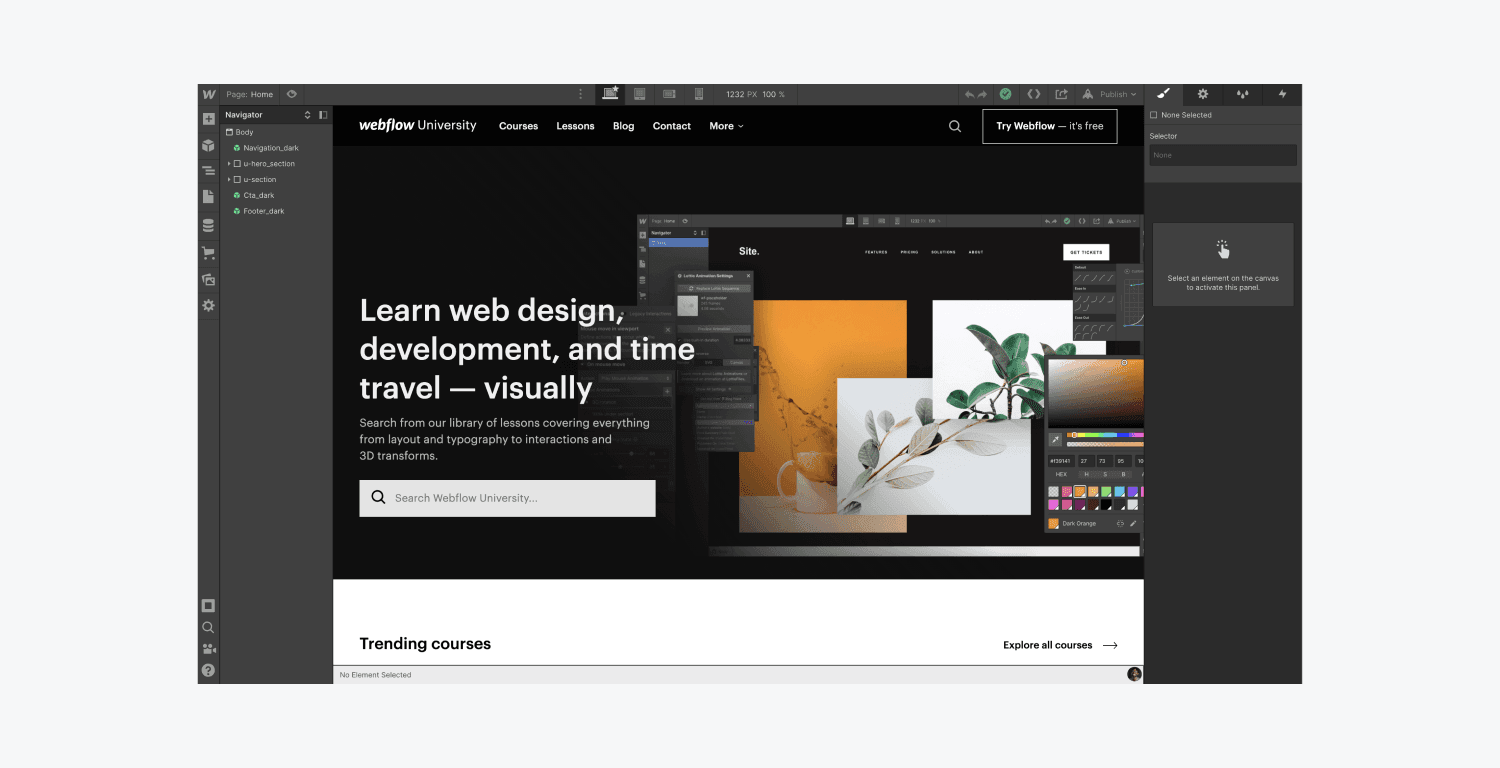
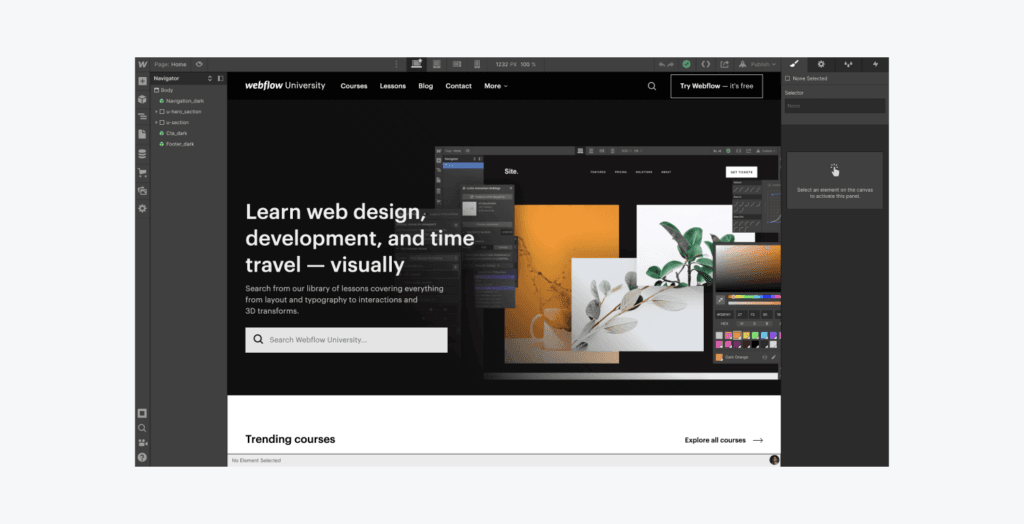
If you’ve been in the web design industry for some time or a business owner looking to create a website, you’ve probably come across a tool called Webflow in your research.
Webflow is a powerful and intuitive tool used for designing websites without any coding requirements. It’s designed specifically with no-coding in mind (hence the name). It allows users to build websites from scratch using an intuitive drag-and-drop interface or by choosing from over 100 professionally designed templates, which range from simple landing pages all the way up through ecommerce stores.
Basically, the main idea is to increase customization possibilities without any coding efforts for people who want to build products on their own, but don’t know how (or don’t have time).
“So sort of like Squarespace or Shopify?”
Not quite.
Even though there’s a lot in common, the one thing that sets Webflow apart is their unique visual designer. Pretty much a modern day Adobe Muse that’s way more optimized and feature rich. It allows tremendous flexibility with design and layout, without any of the platform restrictions seen in Squarespace and other traditional web builders. This is a common advantage among no-code web designers.

What sets Webflow apart is its ease of use and vast library of templates & layouts. And we’re confident most industries will see the benefits and try it out for their web design in 2023 and beyond. But, it’s not for everyone. More advanced integration and backend functionality may continue to benefit from a coded solution.
Although, that’s starting to slowly change as well. More than that in a bit.
The No-Code Ecosystem
If there’s anything we love, it’s ecosystems. From Apple to Microsoft and even financial institutions, the convenience and all-in-one factor make it worth spending the premium to be a part of an ecosystem.
The no-code ecosystem is no different. With tools such as Zapier (automation) and Bubble (web app creation), it’s super easy to add tons of functionality and integration to your website and business, making the ongoing costs easily justifiable.
As the no-code ecosystem continues to grow, it opens up more possibilities and makes it easier to integrate your website with other tools. Automation is one example of this.
With automation, you can send an email to a customer from one tool and have that integration reflected in another tool like a CRM or spreadsheet. This type of integration makes it easy for you to use multiple tools without having to learn a new interface or create complex code.
We recently leveraged some of these tools to help implement marketing automation for an insurtech startup. The end result was efficient sales funnels and reduced overhead costs. We’ve written more about it in our case study.
No-code tools will continue to expand and bring increased functionality to web design in 2023. We’ll reach a point where most small businesses will be at a disadvantage for not building their website with a no-code tool.
At the same time, the market will continue to mature: there is still plenty of innovation that needs to be done in order for these tools to become accessible and powerful enough to meet all of our needs as designers.

The Elephant In The Room
Of course, this article wouldn’t be complete without talking about the most popular web builder out there – WordPress.
A platform once designed for blogging, took over the world as the primary software powering millions of websites.
How did it gain popularity?
Besides being open source, WordPress allowed developers to create various 3rd party plugins to bring forth features and enhancements. Page builders were one type, making it easier for anyone to drag and drop there way to a functional website.
It’s ease of use and customization makes it a popular choice for most businesses and also our go-to platform for website creation. We’ve showcased some of our WordPress web designs in case you’re curious.
But for the non-tech savvy, it can get a bit overwhelming. Like with most CMS, there’s some initial set up required such as hosting, domain configuration and security. Not to mention, keeping things up to date to prevent any malicious activity. This forces many businesses to rely on their developer or agency for ongoing maintenance.
But we expect to see this trend shift away as site builders like Webflow gain popularity.
The Focus Returns To Design
In environments where design and development teams work together on web projects, there’s bound to be misunderstandings and conflicts. Add deadlines with budget constraints and you’re bound to see compromises with design.
But we’re seeing that change!
As the industry moves forward, designers are becoming more and more important. And now with Webflow and the likes taking over the development of sites, designers now have increased flexibility to incorporate the latest UX principles into their work. Hooray to better looking sites!
Should I Move My Existing Website To Webflow Or Other No-Code Website Tool?
I would suggest waiting until you need to create a new website or are ready for functionality not offered by your current platform. It’s during the creation process that no-code tools excel, and replicating a site that already works well offers little in additional benefits.
Conclusion
I hope this article gives you some insight into no-code and how it’s going to shape the future of web design in 2023.
By now, it’s clear that no-code tools are here to stay and will only get better over time. As a designer myself, I think these tools are leading the industry in the right direction. Functionality that used to take 1000s of lines of code can now be built by anyone. Reducing the barrier of creativity is a plus for everyone and we’ll be keeping a close eye on the various innovations that result from the no-code revolution!
We’re also seeing some other exciting web design trends gain popularity and we’re confident that 2023 will be an exciting year for the industry. We’ll be sure to share them with you soon.