With a new year just around the corner, the time is now to start making innovative changes to your website. For the best online success in 2022, the following web design trends should be incorporated into your website before the calendar year turns.
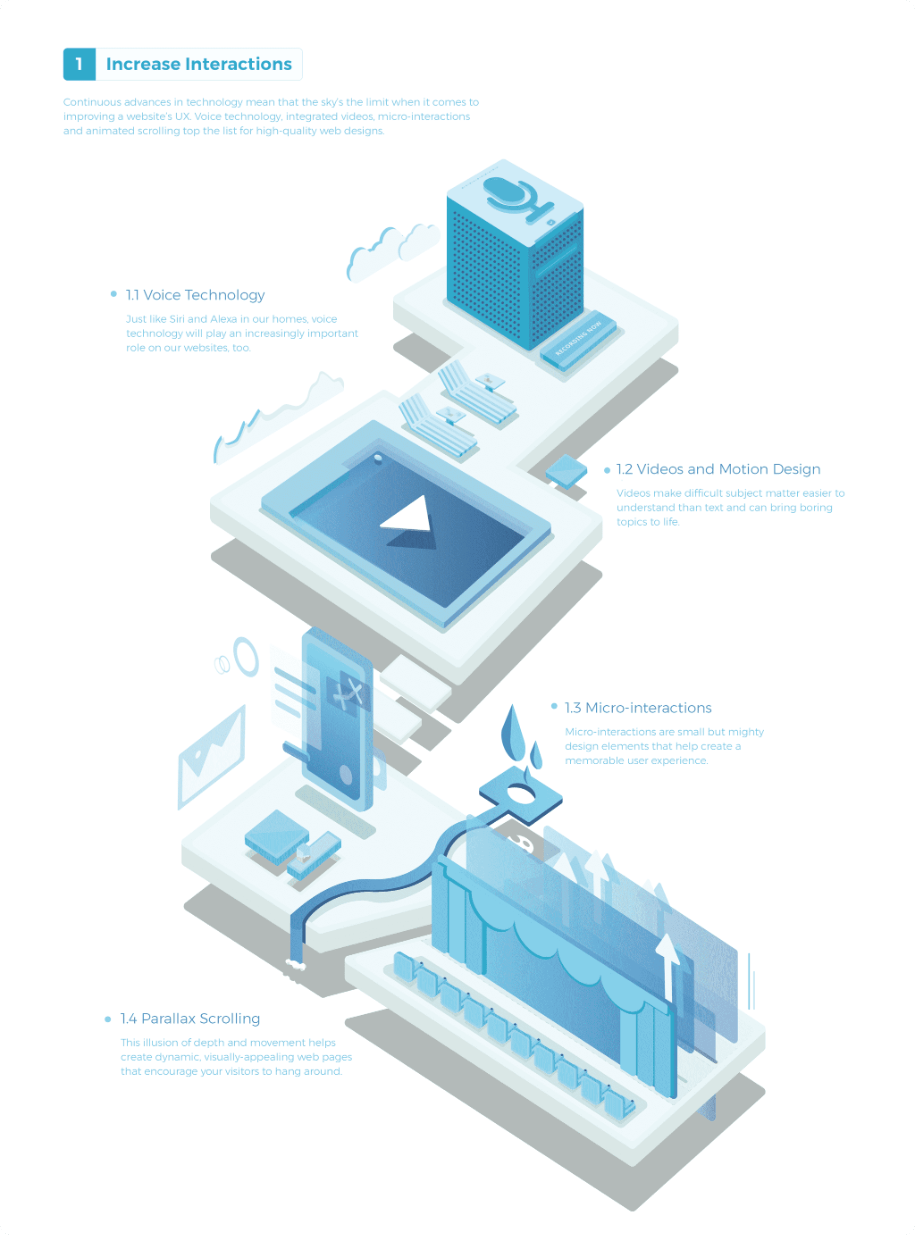
1. Increase Interactions
Continuous advances in technology mean that the sky’s the limit when it comes to improving a website’s UX. Voice technology, integrated videos, micro-interactions and animated scrolling top the list for high-quality web designs.
Voice Technology
Just like Siri and Alexa in our homes, voice technology will play an increasingly important role on our websites, too. Known as a voice-user interface (VUI), our digital experiences will drastically change with the ability to interact with websites using voice commands. VUI will make all website elements accessible for people with physical disabilities while providing increased usability and functionality to a website.
Videos and Motion Designs
With our attention spans getting shorter and shorter (and now even less than that of a goldfish), videos are one of the best ways to get visitors to stay on your website. And for good reason! Videos make difficult subject matter easier to understand than text and can bring boring topics to life.
They’re more memorable than text, too. According to Impact Learning Centre, viewers retain 95% of a message when watched via video compared to only 10% when reading it in text. To reap the highest amount of engagement, keep videos to a maximum of two minutes.
Motion designs such GIF-animations work in any browser or smartphone and like videos, help keep users’ interest piqued on a website.
Micro-interactions
Micro-interactions are small but mighty design elements that help create a memorable UX. Also known as UI animation, micro-interactions are predicted to have a huge impact on web design in the coming year.
Used to bring a website to life, examples of microinteractions include buttons that grow larger when hovered over and an upload bar’s status changing from incomplete to complete. When integrated well, micro-interactions help guide visitors to web content using an entertaining manner.
Parallax Scrolling
The parallax scrolling technique is predicted to remain popular throughout 2022.
Created during scrolling activity when the web page background moves at a slower rate than the foreground, parallax scrolling results in a 3D-like effect. This illusion of depth and movement helps create dynamic, visually-appealing web pages that encourage your visitors to hang around.

2. Incorporate Augmented Reality (AR)
Reality and virtual reality combine together to create Augmented Reality (AR), a technology that’s expected to continue breaking through onto web designs.
AR uses computer-based recognition algorithms and a camera on a user’s device to create an interactive, real-world environment that incorporates sound, video, graphics and more. Its uses on websites are wide and varied and include product pages (applying life-size 3D models of your products in a user’s environment), banner advertisements (incorporating videos to make them more dynamic) and virtual learning tools (enabling a user to test a product on his/her self).
When done well, AR can enhance UX and provide your website with a competitive advantage.
3. Use Artificial Intelligence and Chatbots
Chatbots will soon have the ability to do much more than answer a website visitor’s basic questions and manage complaints.
Using advanced programs designed to imitate a human conversation, chatbots will become fully integrated and able to assist users with orders, registrations, account restoration and virtually any incoming website-related question or concern.
More affordably priced than support staff, chatbots respond instantly, are available 24/7 and eliminate the need for live chat help services and contact forms.
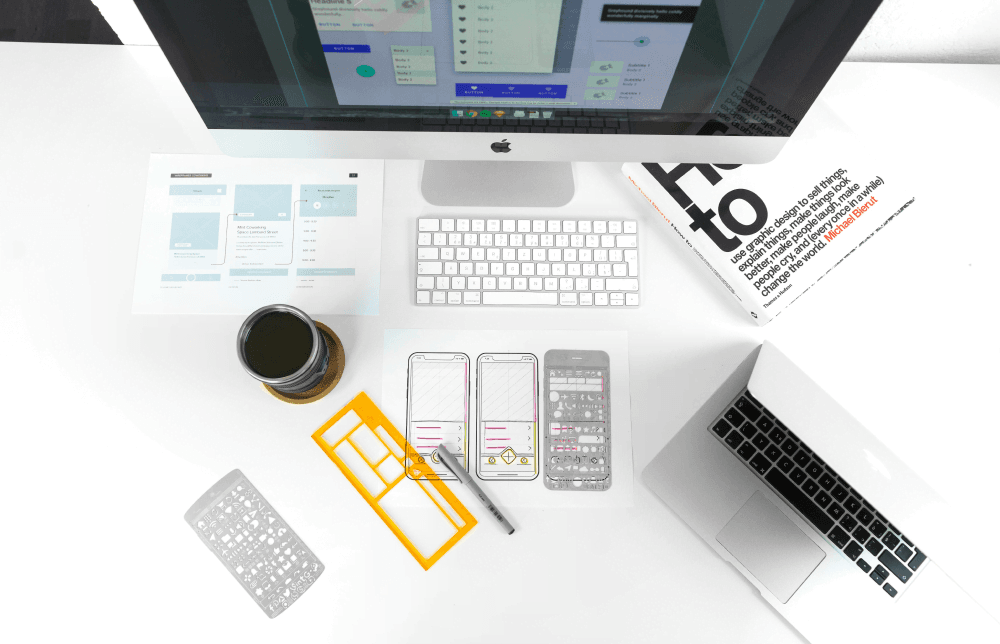
4. Put Mobile First
The importance of mobile-friendliness has been clearer than ever: web designers will continue creating a website’s mobile version first before its desktop version. And for good reason! Smartphone users worldwide reached almost 2.87 billion in 2020 and mobile internet usage is expected to continue surpassing desktop usage.
Mobile templates used will be simple and fast loading without complicated graphics or asymmetrical designs. Responsive frameworks, simple navigations and more code and plugins to improve site speed will be included in mobile-friendly templates. Placing the navigation bar, menu and contact buttons within reach of a user’s thumb will increase a mobile user experience (UX).
With newer and more impressive mobile technology regularly being released, mobile-friendly web designs are no longer an option. Without it, Google rankings will be negatively affected, your site’s SEO will take a hit and web traffic numbers will fall.
5. Make it Minimal
With site speed remaining increasingly important, websites featuring minimalistic designs will become a popular web design trend once again.
But before you start stripping your website and leaving a ton of white space behind, consider the new trend of “colourful minimalism.” Grab the attention of your web visitors by using a bold background colour or even background image with clean, skimmable text. Gradient colours will also become more popular and when used appropriately, can provide a rich, layered structure.
Incorporate elegant, simplified elements such as oversized lettering, full-screen forms, hidden navigation bars and limited buttons to improve the aesthetic appearances of your web pages. Stay away from multiple fonts, the use of shades and geometric elements.
6. Increase Security
With increased consumer awareness and concern, a website’s security will be more important than ever.
Secure Sockets Layer (SSL) certificates has become a standard security measure – especially for e-commerce sites. This important security technology authenticates a website’s identity and encrypts transmitted data. Additional data protection will be provided by more advanced encryption and blockchain technology.
AI technology will be integrated into cybersecurity solutions, too. Using predictive analysis, responses to threats and malicious activity detection can be complete within milliseconds – any time of the day or night. Although more expensive than traditional cybersecurity, AI-based cybersecurity solutions are better and more accurate.
Conclusion
In order to continue attracting customers, building your reputation and most importantly, producing customer conversions, your website needs to continuously meet web design demands.
In no time at all, 2023 will be upon us with new trends. The time is now to refresh your web design in anticipation of the upcoming web design trends!
Need some help readying your website for the year ahead? Our Toronto web design agency stays abreast of the latest web design and development changes so that we can create the most successful websites possible. Let us show you what we can accomplish! Drop us a message and let’s chat further.