So you’re thinking of getting started with a website, but not too familiar with the process?
Then you’re in the right place!
Today, we’re going to cover the entire web design process from start to finish in 7 detailed steps. By the end of this post, you’ll know exactly what to expect from your web design agency before, during and after the website is launched.
Let’s get started!
1. What are you looking to accomplish with your website?
Before you begin, breakdown what your website is trying to accomplish. A brick and mortar store looking to expand into e-commerce will have different objectives than a dental office opening in a new neighbourhood. Think about your potential clientele. Will your website be their first point of contact? What are they looking for on your website? Understand the who/what/why of your clients and you can provide more valuable information for your designers and developers.
2. Find the perfect web design agency for your needs
Different websites solve different objectives and the same can be said for agencies. Finding the perfect agency for your web design project is finding the agency that can tackle your strategic problem effectively without compromising your vision visually. Web design agencies often operate in niches. So for a more hands off approach, you could always find industry specialists in your area.
3. Getting started – what you will need to provide
Usually, the process doesn’t begin until the designer receives your brand assets. Logos, typefaces, colour palettes and other important brand imagery is usually requested at this point. Your designer will review your existing assets so they can make better design decisions throughout the web design process. Essentially, you work together with the agency to create a design brief – complete with clear objectives strategically and aesthetically.
Also: with the contract signed and details negotiated, most agencies will require a deposit upfront (depending on the scale of the project, anywhere from 25%-50%).
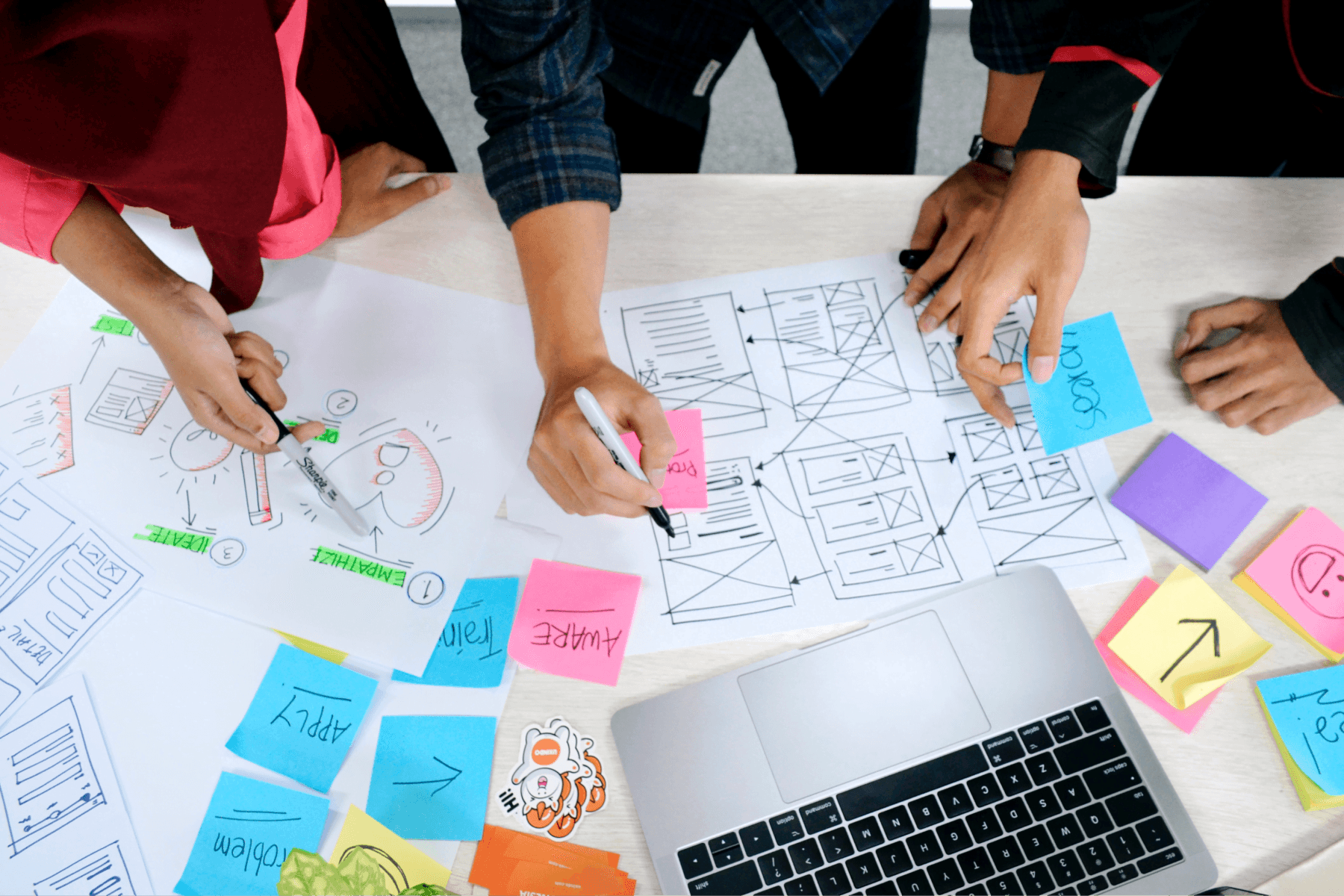
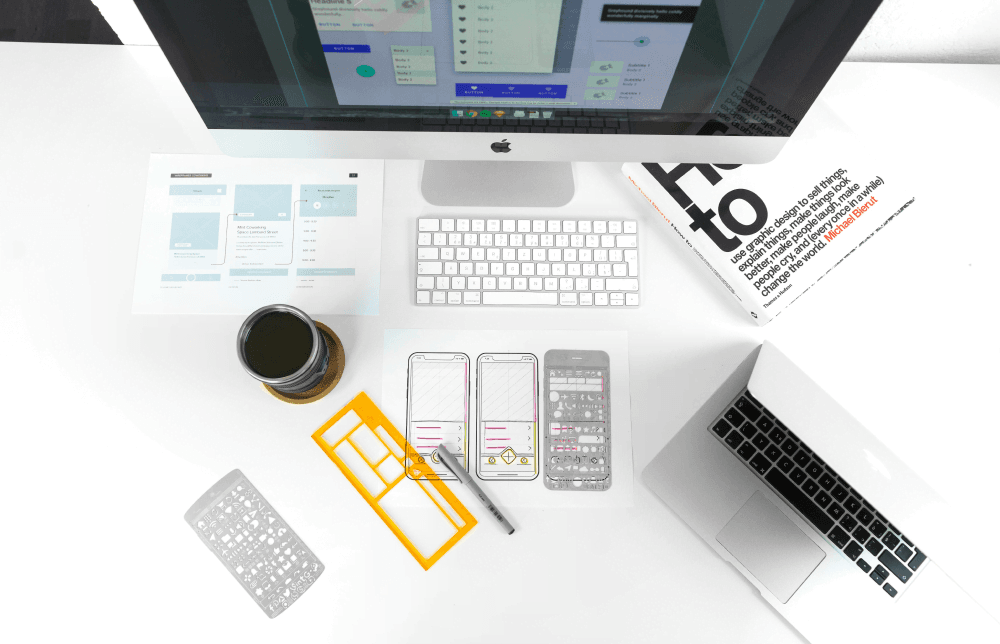
4. The design process – iron out your vision together
The design process typically begins with some variant of a mood board. Something to kick start your mission statement, turning dull text into dynamic imagery. you’ll also be given access to preview designs-in-progress through tools such as Figma.
5. The development phase – locked in
Once the final designs are approved, development officially begins. This is a fairly hands off phase. At this step, all aspects of the site, including mobile layouts are approved. As the development ramps up, you’ll be given a live preview to view the site through your own devices and in context.
6. Front-end review and testing – final touches
You will get a chance to go over the final revision of the website before it’s launched. Behind the scenes, your agency will also test and optimize your website for speed and search engine visibility. This is known as on-page SEO and will typically allow search engines like Google to easily crawl through your website.
7. Launch and maintain – what comes next?
Your agency will setup a meeting to discuss next steps. Your website will need to be hosted on the internet in order to be accessed throughout the world. Your agency may provide hosting services, often bundled with maintenance options. If not, it’s up to you to find a suitable hosting provider. To avoid delays getting your website online, It’s best to inquire about hosting options with your agency early along the process.
That’s it! Your website is ready to be shared with the world and you will have now gained a valuable tool that will help promote your business and build a strong online presence.
Crushing Cones
To learn more about the web design process or to get started with your own, reach out to our Toronto digital agency team. With a proven track record in helping businesses succeed, we will help you craft your very own experience and reach new milestones. Already worked with us in the past? We’d love it if you could Review Crushing Cones on DesignRush.